A Jolly Web Typesetting Adventure
Web Typography is broken: here’s how we can fix it
Thomas Bredin-Grey
Lead Front End Developer
Why should we care?

It’s about the users
How can we improve the traversability of content in a layout?
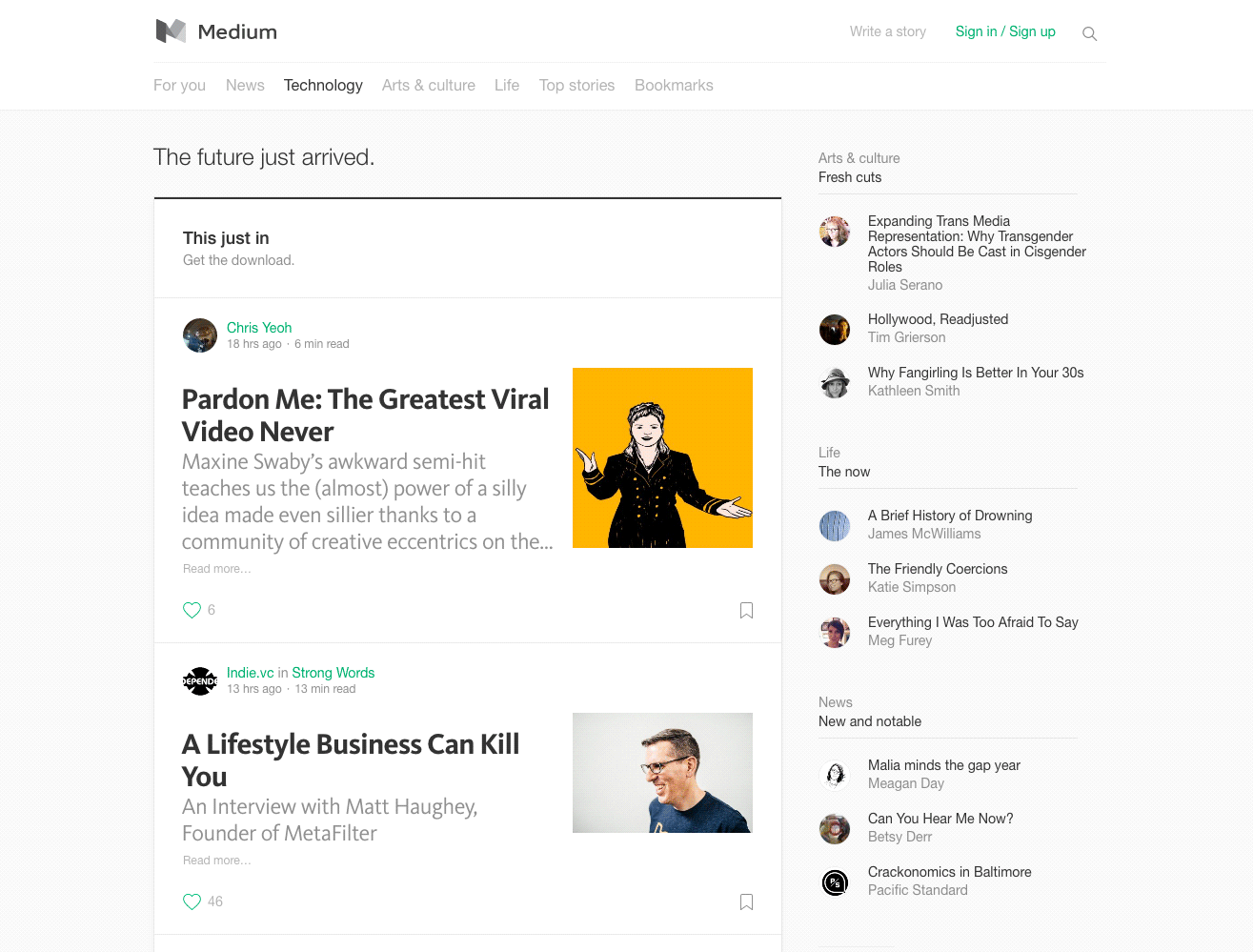
The web is 95% typography
We spend a lot of time setting type, but we don’t talk about it much


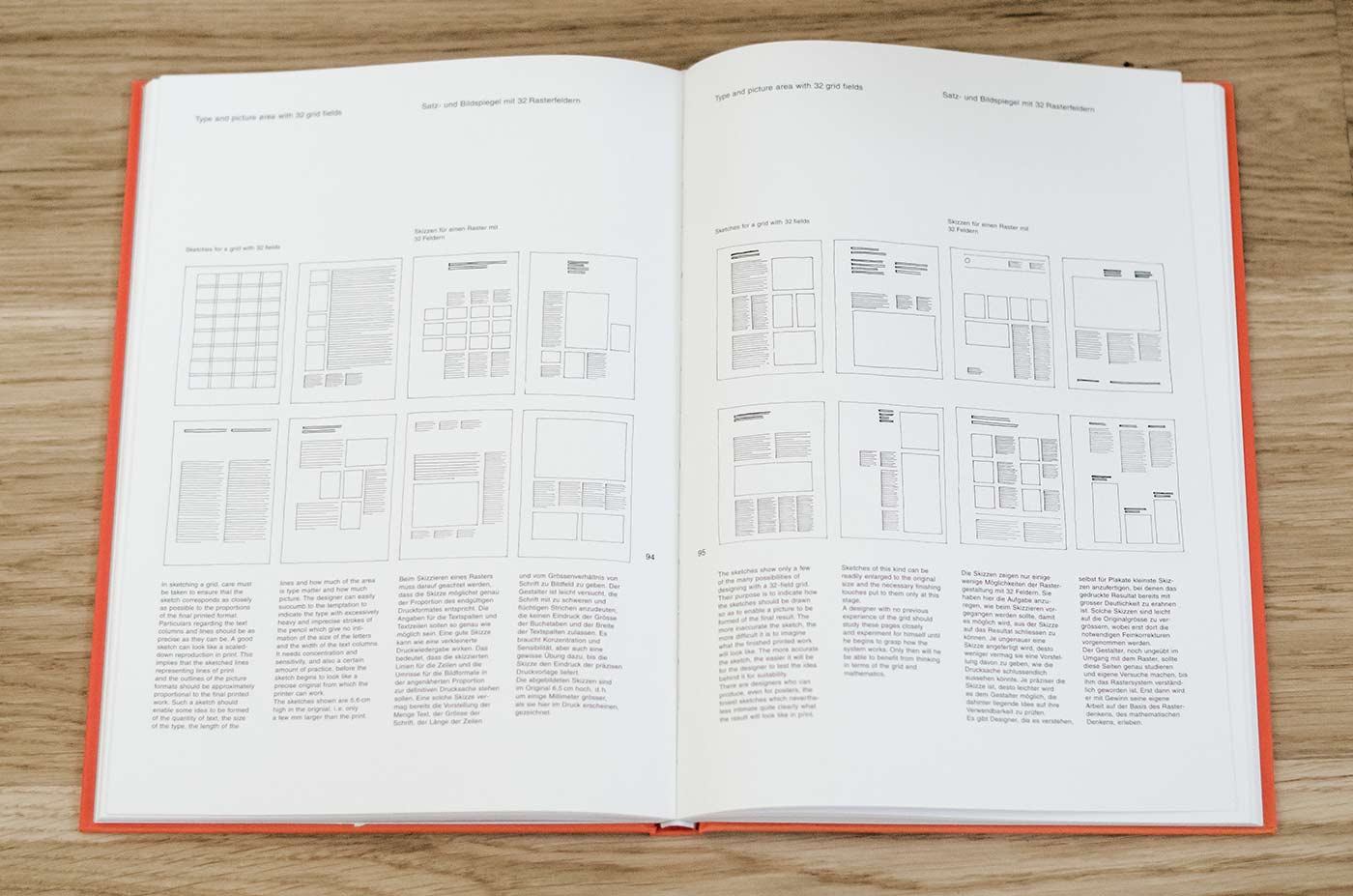
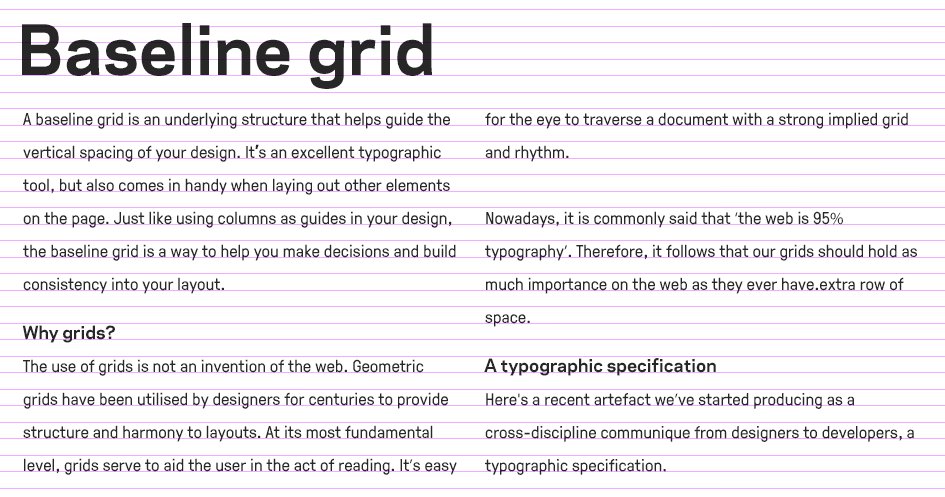
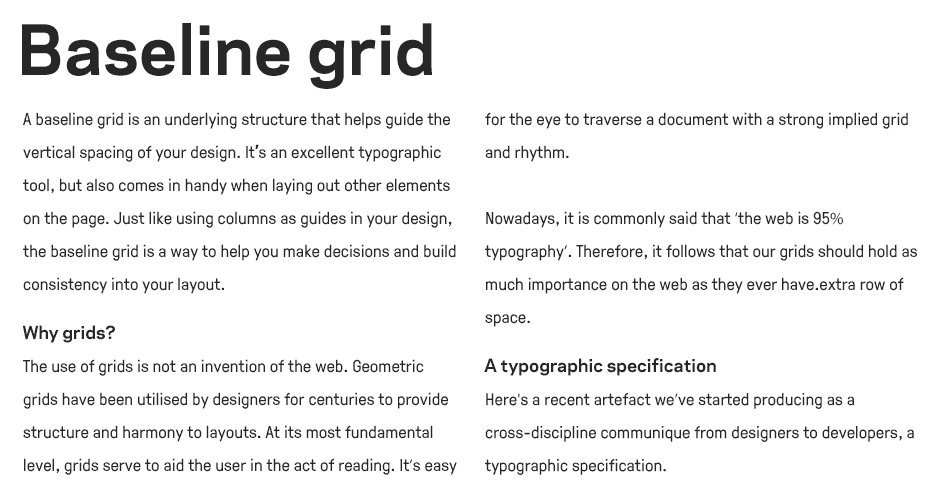
Grids are one way we can bring structure to our type

The web is saturated with grid columns
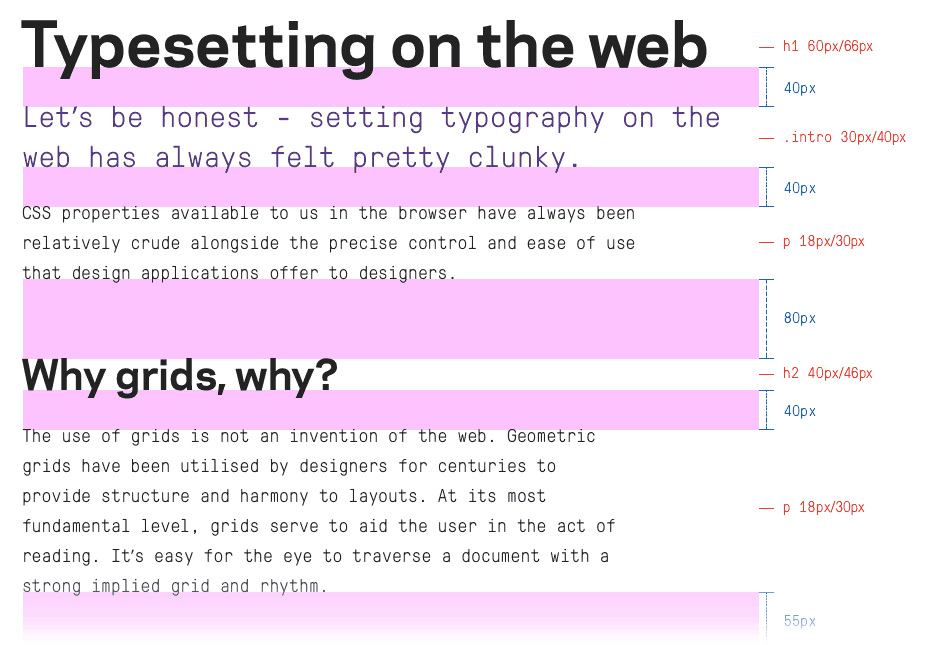
To support type, we often want a baseline

CSS line-height sucks.
It adds vertical space around text.
Isn’t this what margins are for?
The Spooky Box
The dimensions of type on the web are defined by a combination of font-size and line-height - there’s no concept of a typographic baseline.
Developers and designers speak different languages
There isn't any typographic basis for the space that line-height creates.
A typographic spec

Notable tools

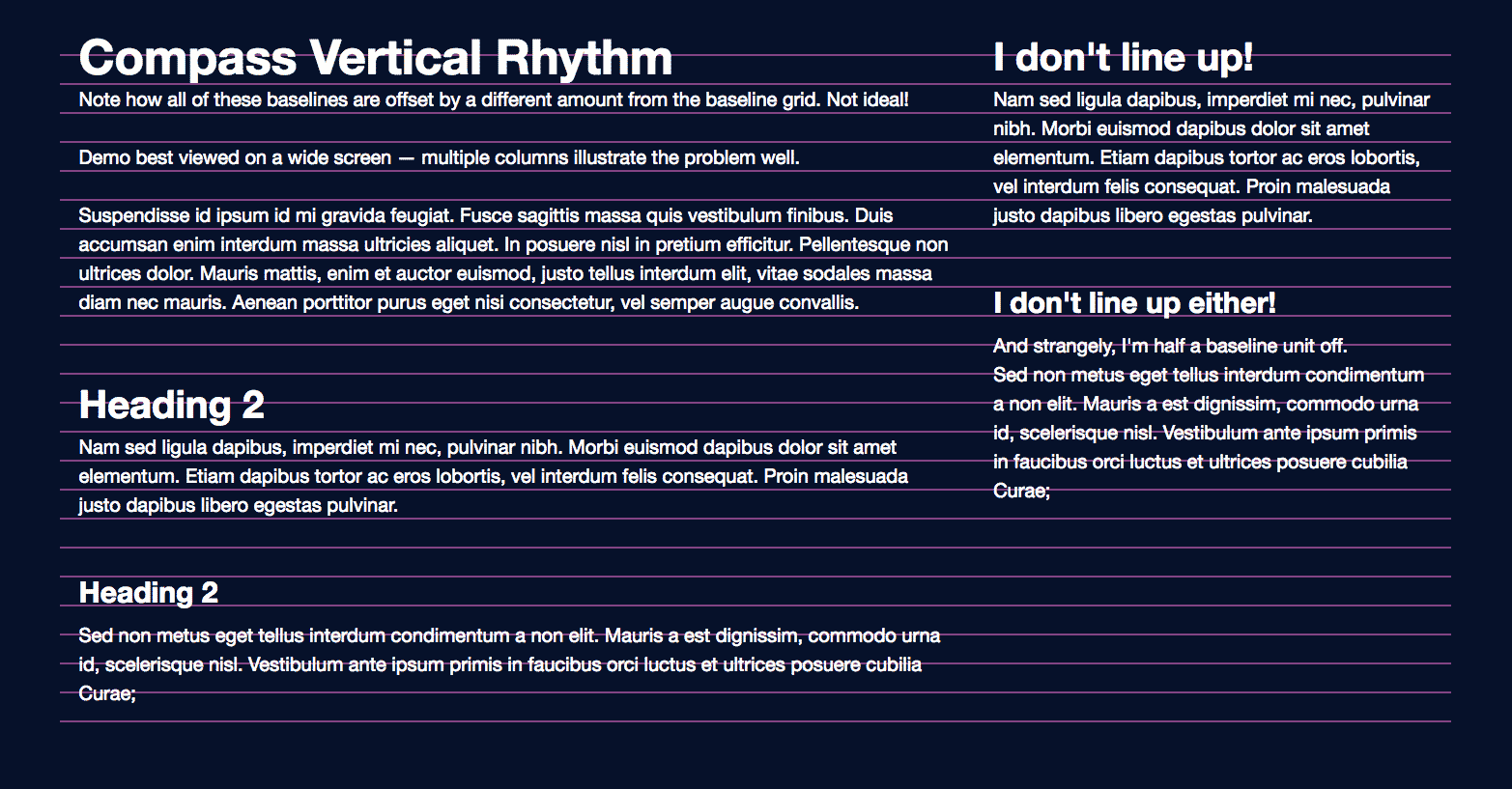
Compass Vertical Rhythm
You had one job

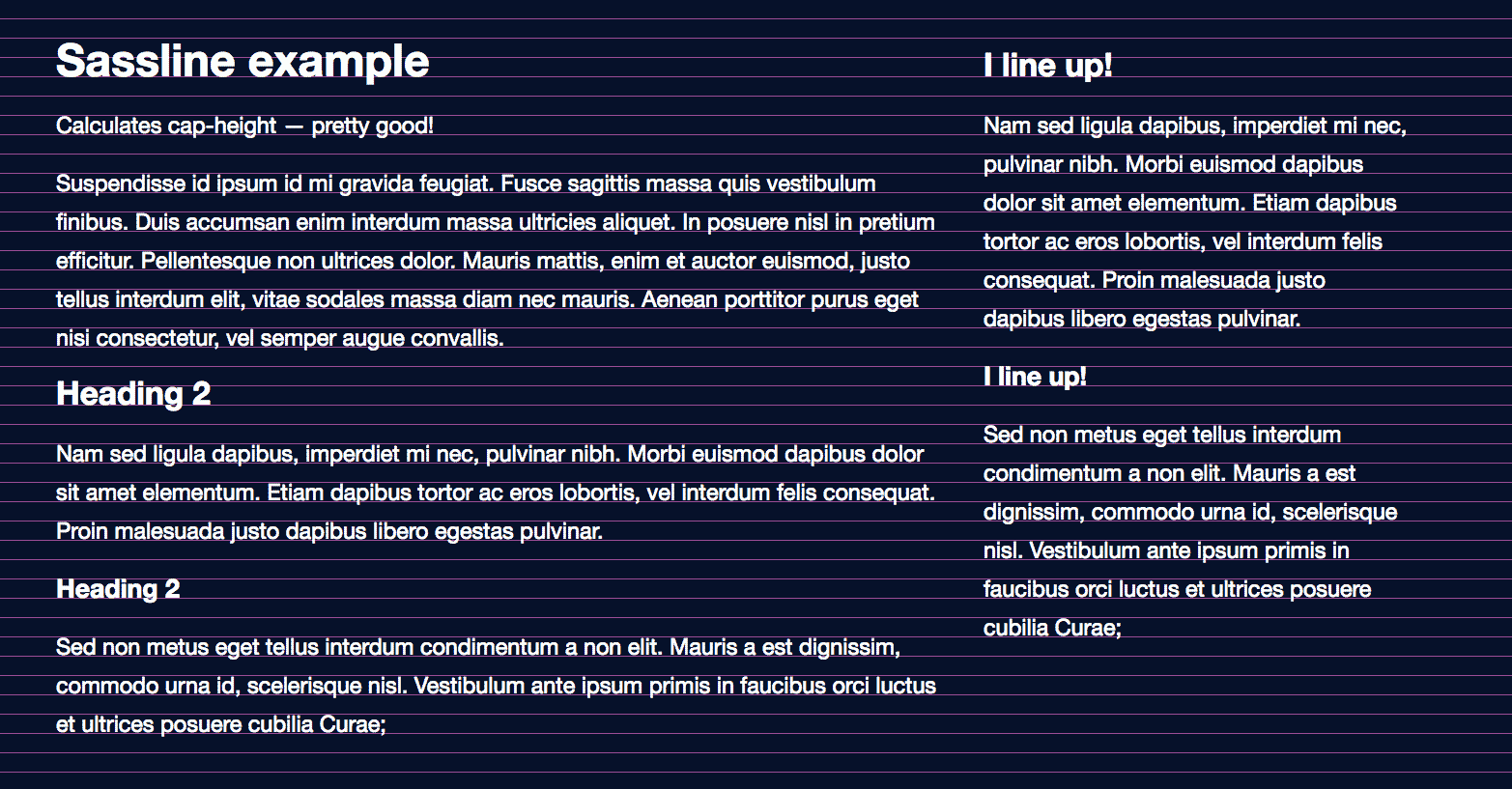
Sassline
Modern, but not entirely natural

Something new

Best practises
- Type is best set in rems or ems. Depending on context
- Pixels aren’t flexible (literally)
- Line height is best expressed unitless
- Tool output should be predictable
- Tool output should leave predictable options for workarounds
Introducing
MegaType

Web typography without the Spooky Box
Demo time
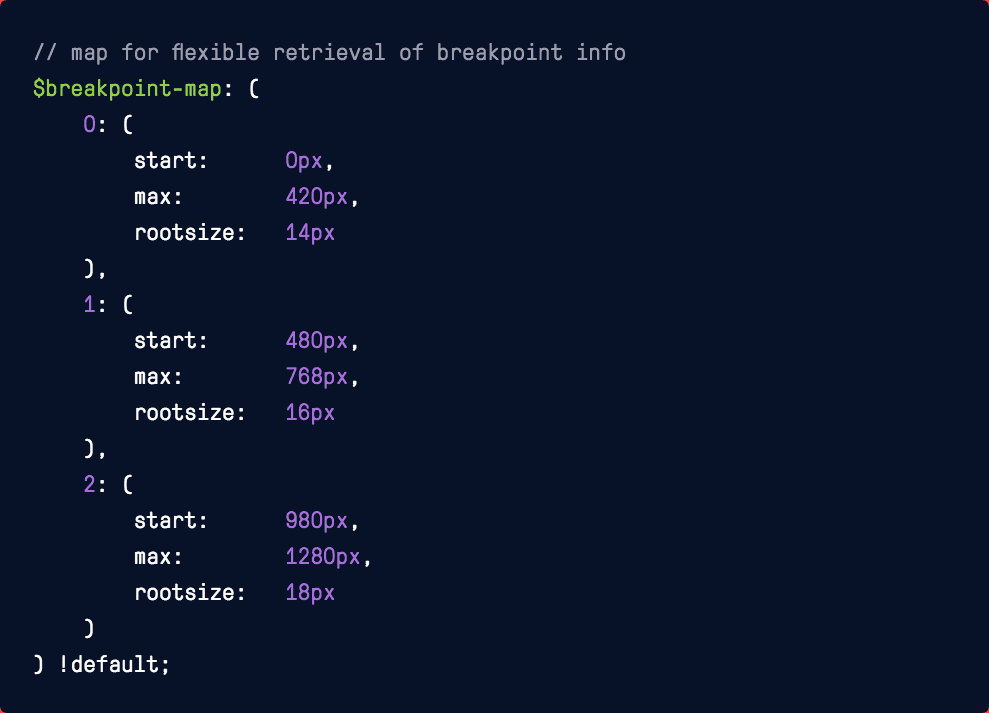
Breakpoint config

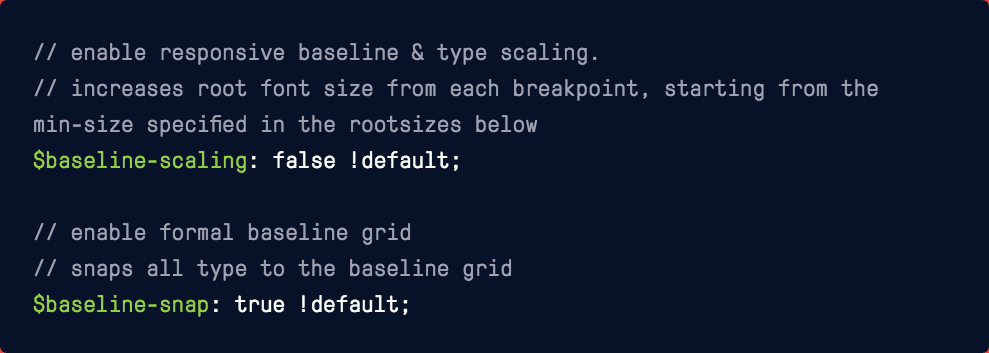
Fluid type / Baseline snap

- Scale type smoothly between breakpoints
- Snap all type to a baseline grid
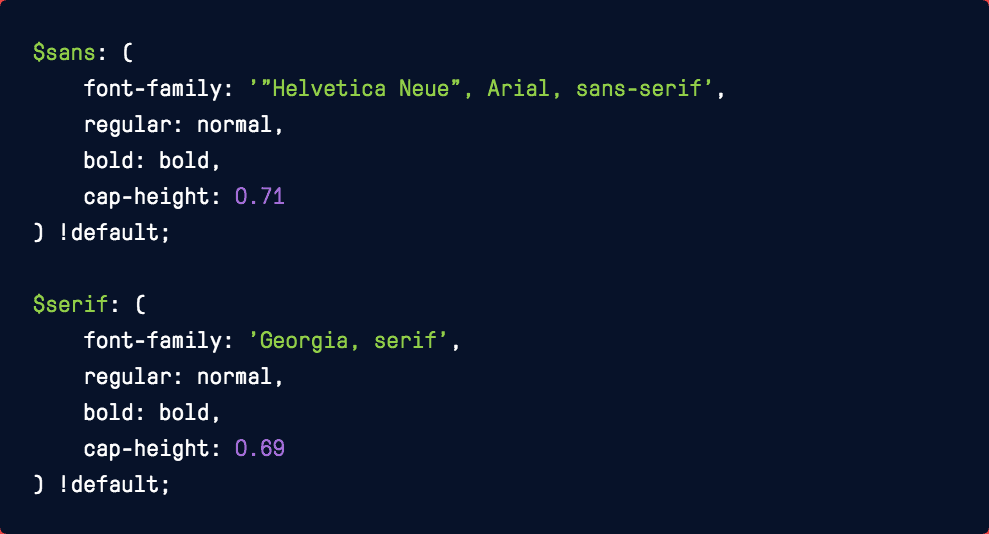
Provide a cap-height

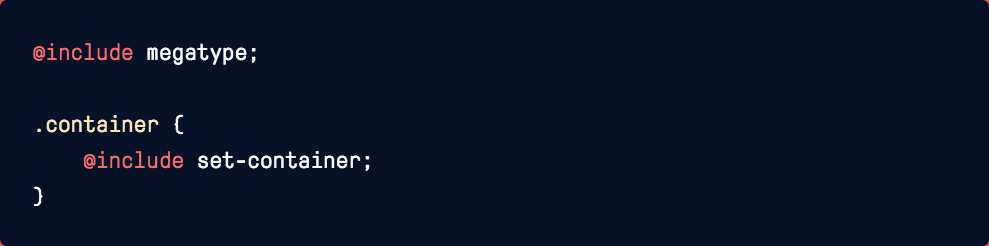
Initialise!

- Optionally: set a container based on max widths
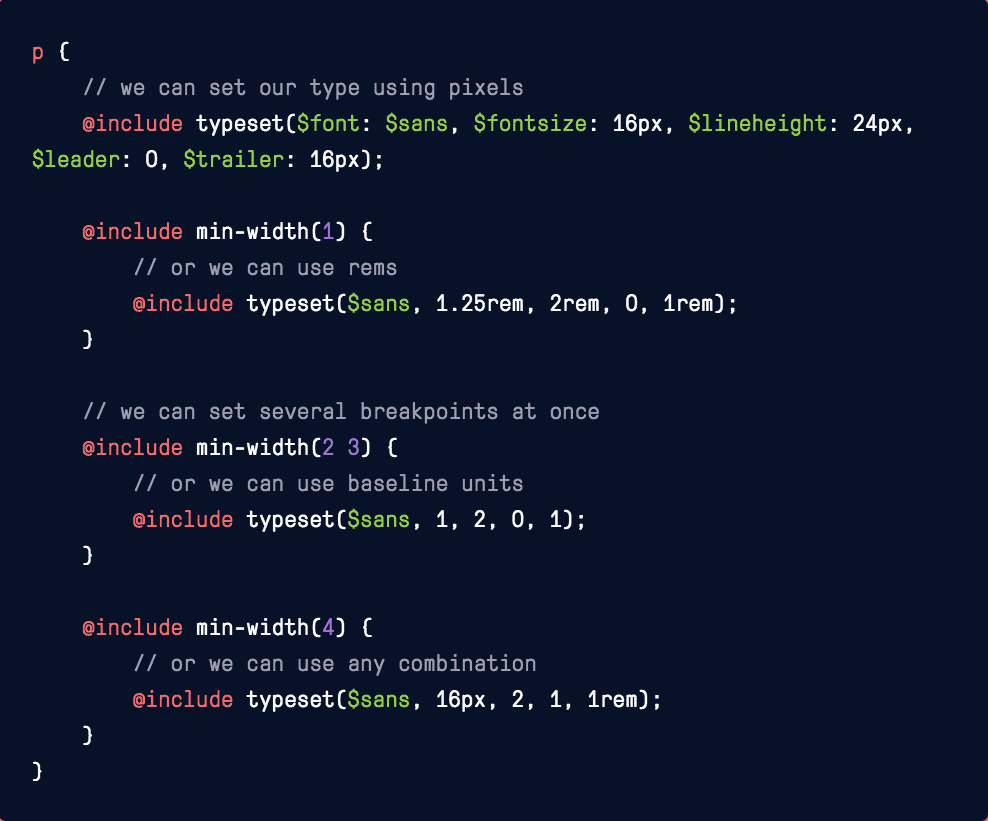
Set your type


Install as a package

More demos
The future

Contribute!
Is our browser spec incomplete?
Better type control could be native
Well, it turns out a recommendation exists
https://www.w3.org/TR/REC-CSS2/fonts.html#descdef-cap-height
It’s up to us
Further reading:
- Web Design is 95% Typography
- Compass Vertical Rhythms
- Technical Web Typography: Guidelines and Techniques
- Unitless line-heights
- CSS Baseline: The Good, The Bad And The Ugly
- Single-direction margin declarations
- Designing faster with a baseline grid
- Aligning type to the baseline the right way using SASS
- Sassline v2.0
- Precise control over responsive typography
- The New Web Typography